Discontinuation Notice
Blog Linker has now been discontinued and will be shut down January 31st 2025
Read MoreSupport
If this guide below does not help answer your query, please email support at contact@bloglinkerapp.com
Table of Contents
- Video Tutorial
- Installation Guide
-
Troubleshooting
- Why are my blog posts not appearing on my product/blog page?
- Why aren't the changes I've made to my blogs or product tags showing up on the product pages?
- Which browsers are supported?
- Why does Blog Linker look wrong in my shop's theme?
- Do you offer a installation service?
- Do you support mobile browsing?
- Why does Blog Linker not retain my blog's formatting?
- Can I change the default loading animation?
- Acknowledgements
Video Tutorial
Installation
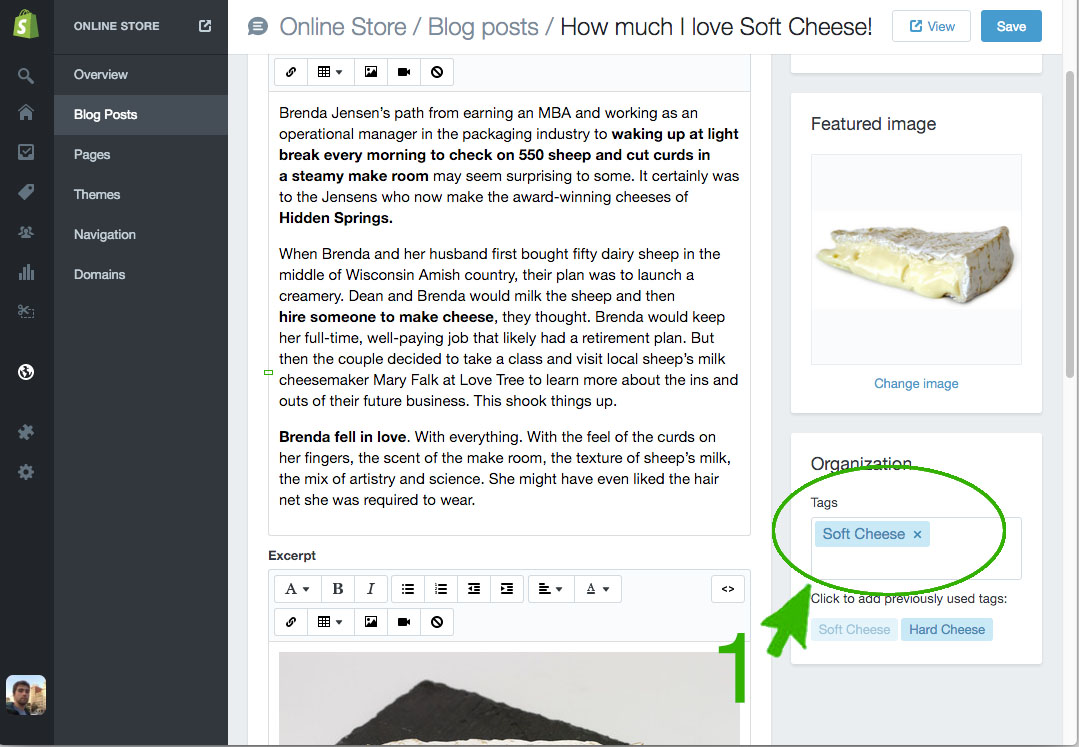
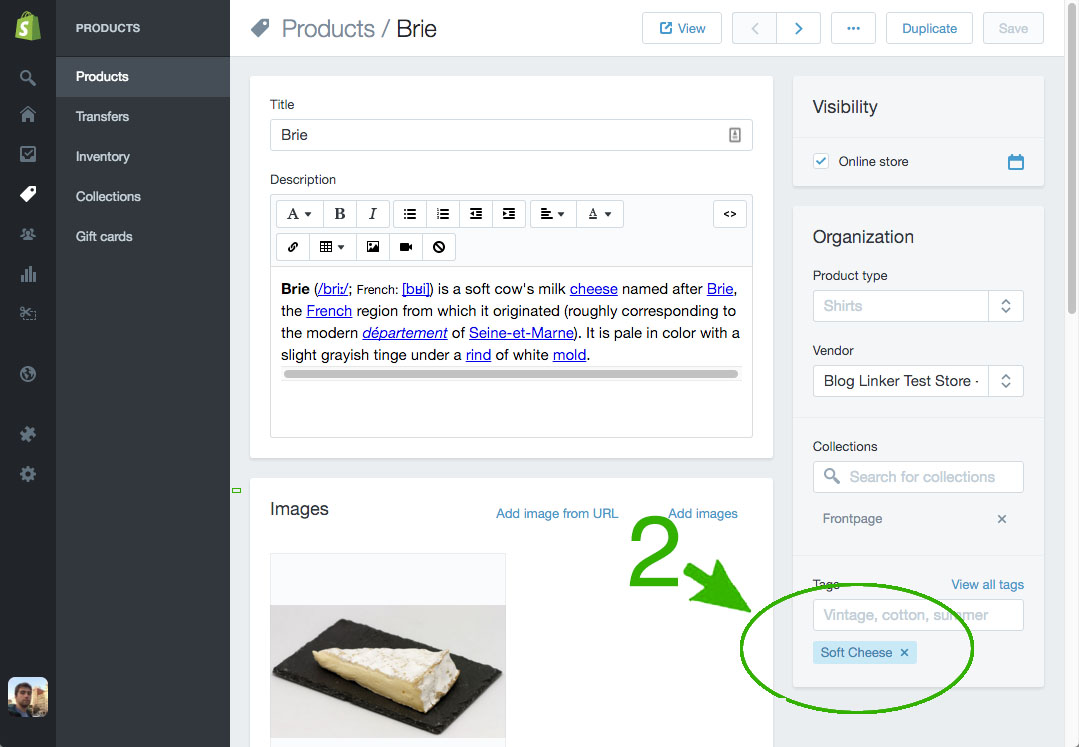
1. Make sure that the relevant products and blog articles have matching tags.


- Take note of the tags that your products have
- Make sure that the blog articles that you want to have the products link to have the same tag
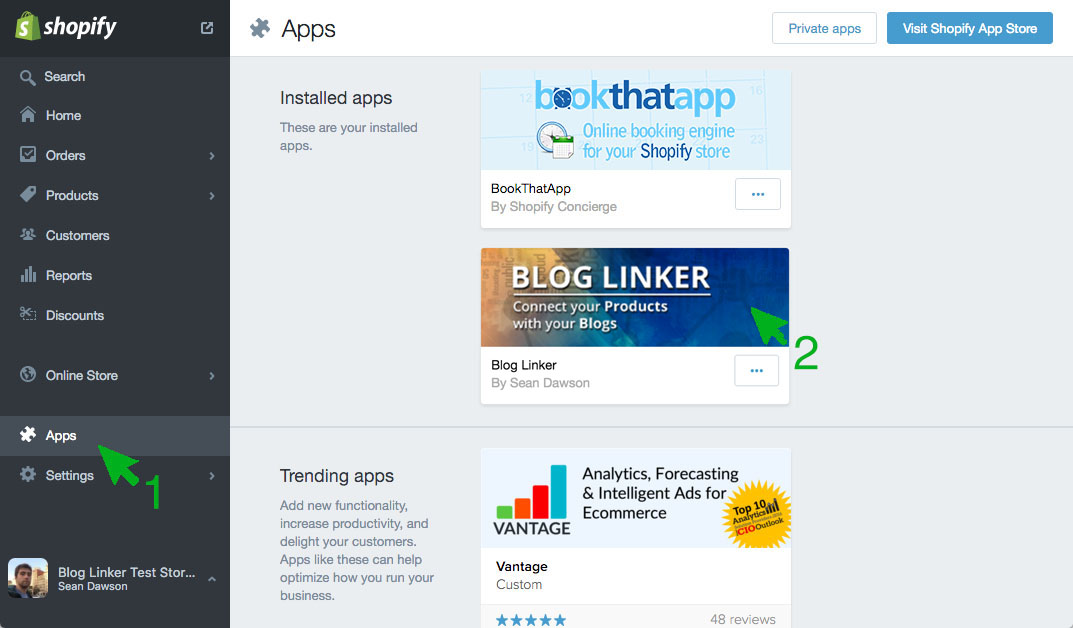
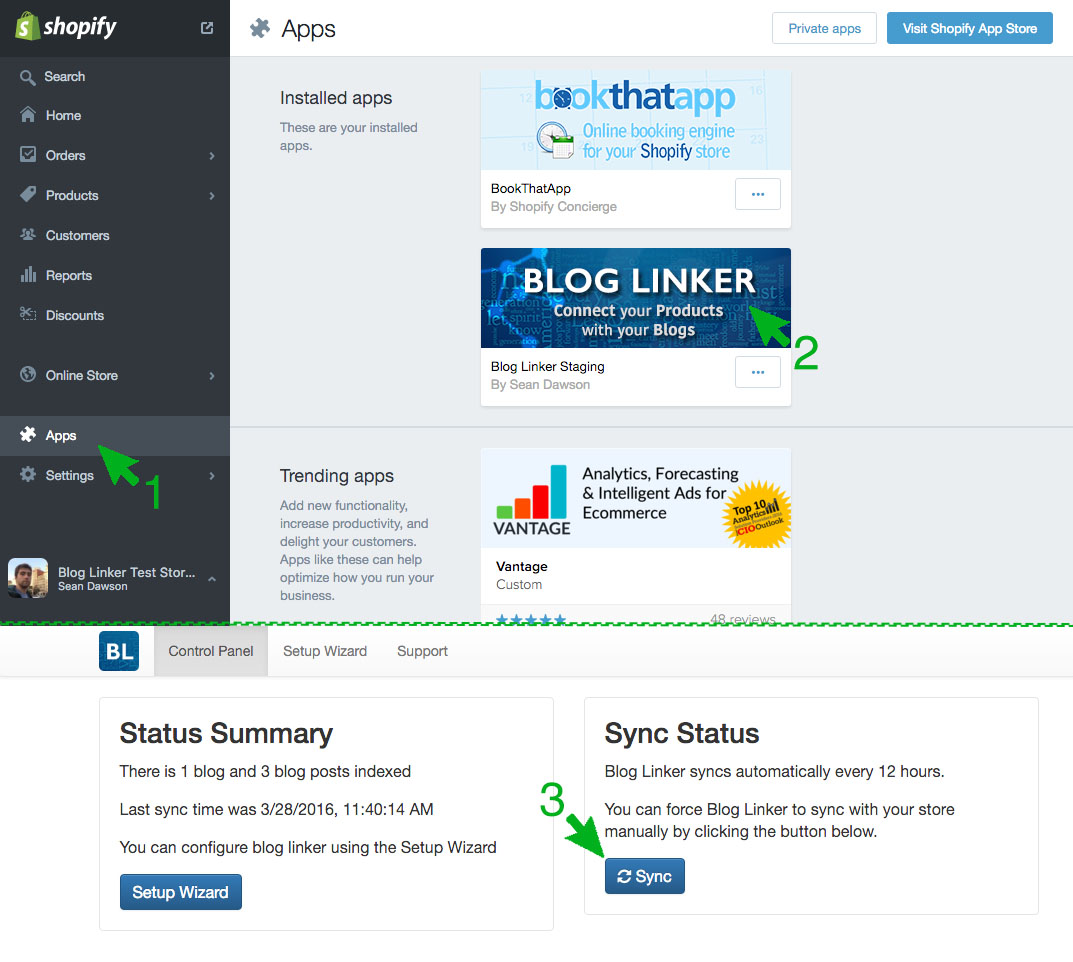
2. Open the control panel

- Go to the apps section of your store's control panel
- Click on the Blog Linker logo to go to the Blog Linker control panel
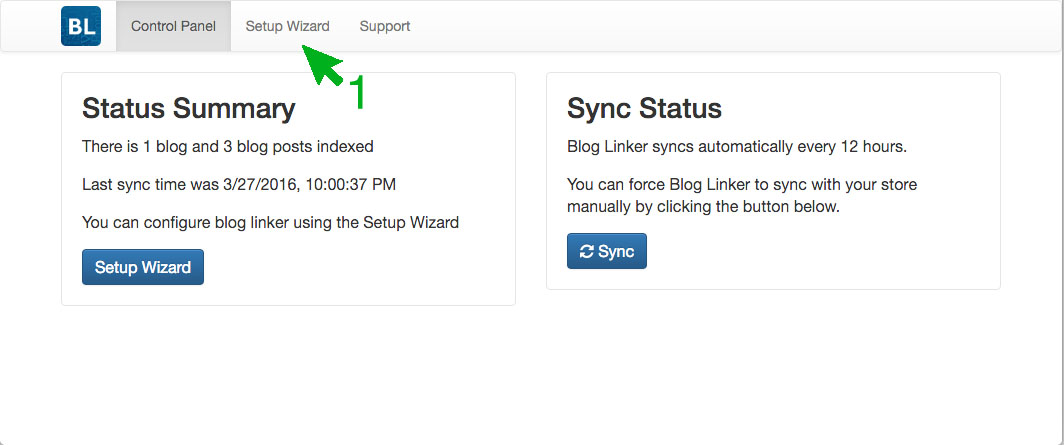
3. Open the "Setup Wizard" tab

- Click the "Setup Wizard" tab
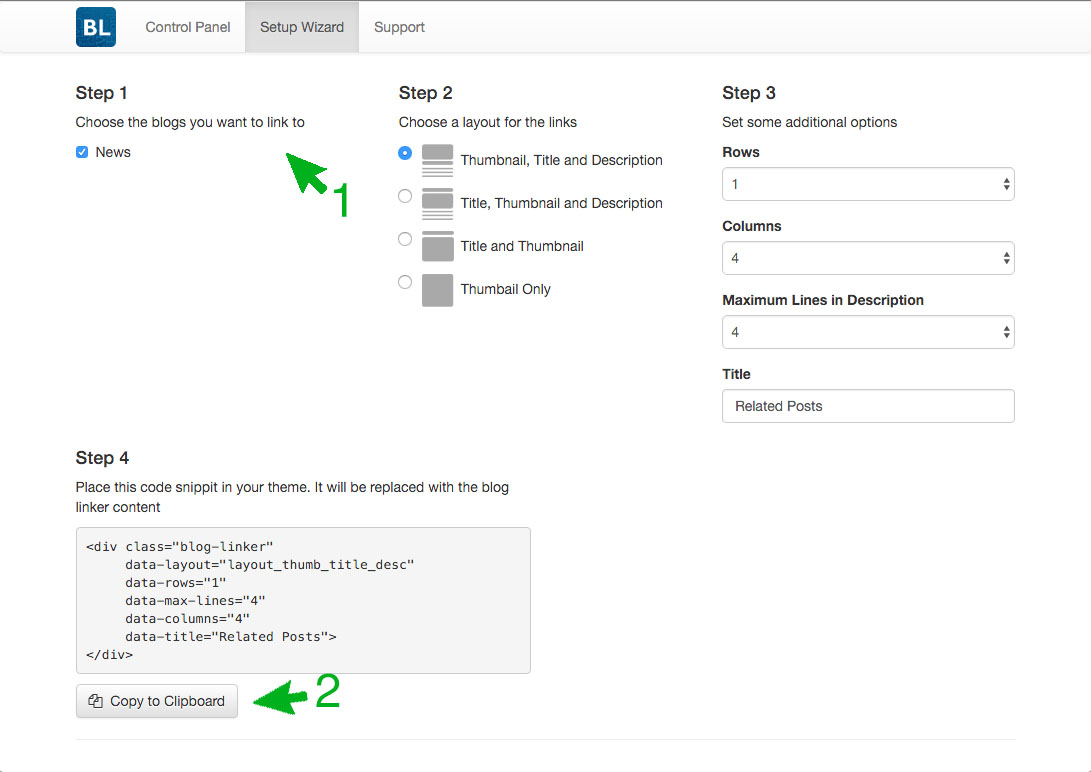
4. Customize your Blog Linker widget

- Follow the onscreen steps to set up your widget the way you like it. You can see a preview of your options at the bottom of the page. Please note that this is only a preview of how it will look on your actual product page as Blog Linker widget derives styles from your Shop's theme.
- Click the "Copy to Clipboard" button
5. Put the Blog Linker element in either your product page template (5A) or your blog post (5B)
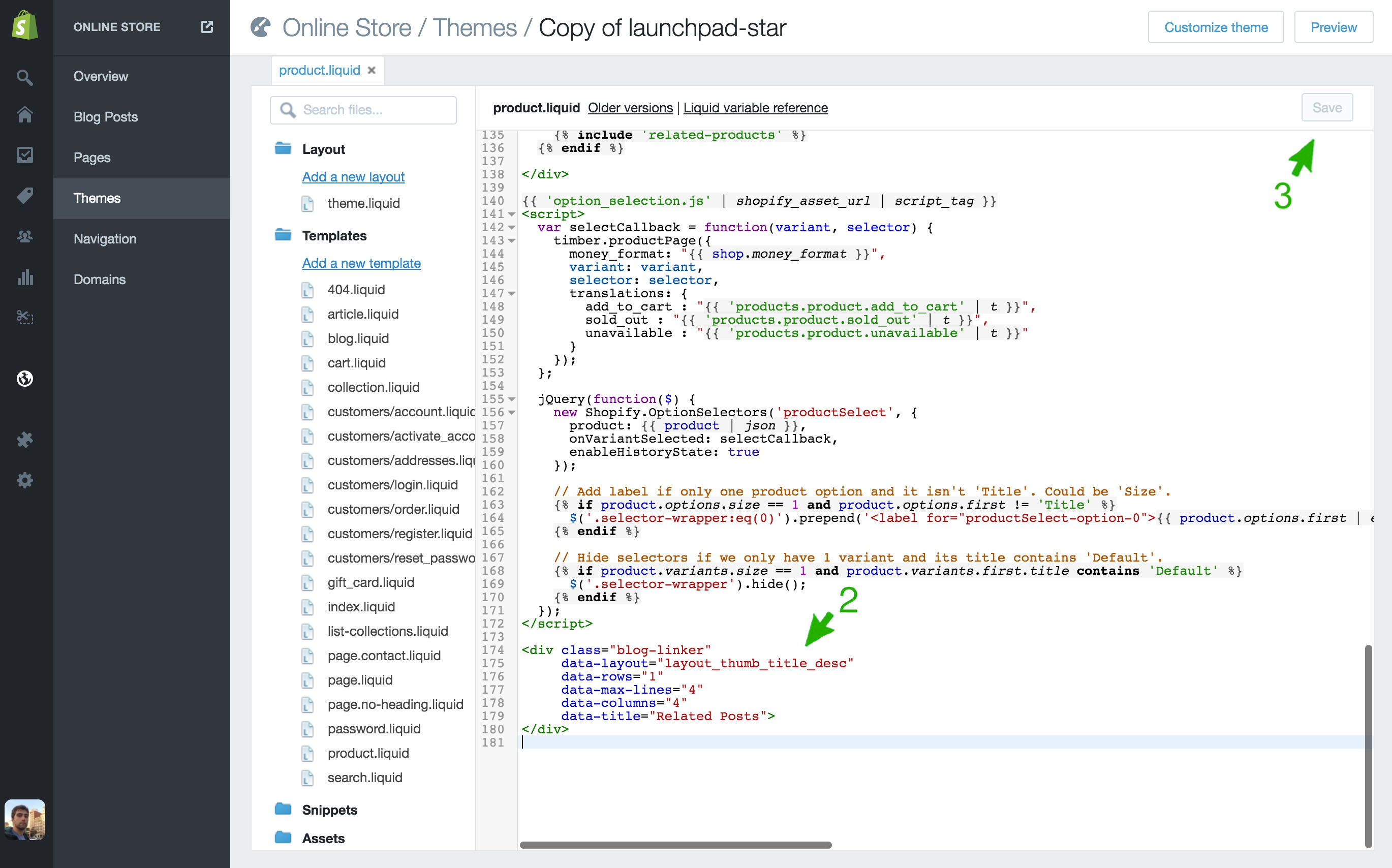
5A. Paste the Blog Linker HTML element into your product page template

- Open your theme's product template by clicking this link
- Scroll to the bottom of the file and paste the snippet you copied in step 3 (Customize your Blog Linker widget) by pressing ctrl+v
- Save the file by clicking the save button at the top of the page or by pressing ctrl+s
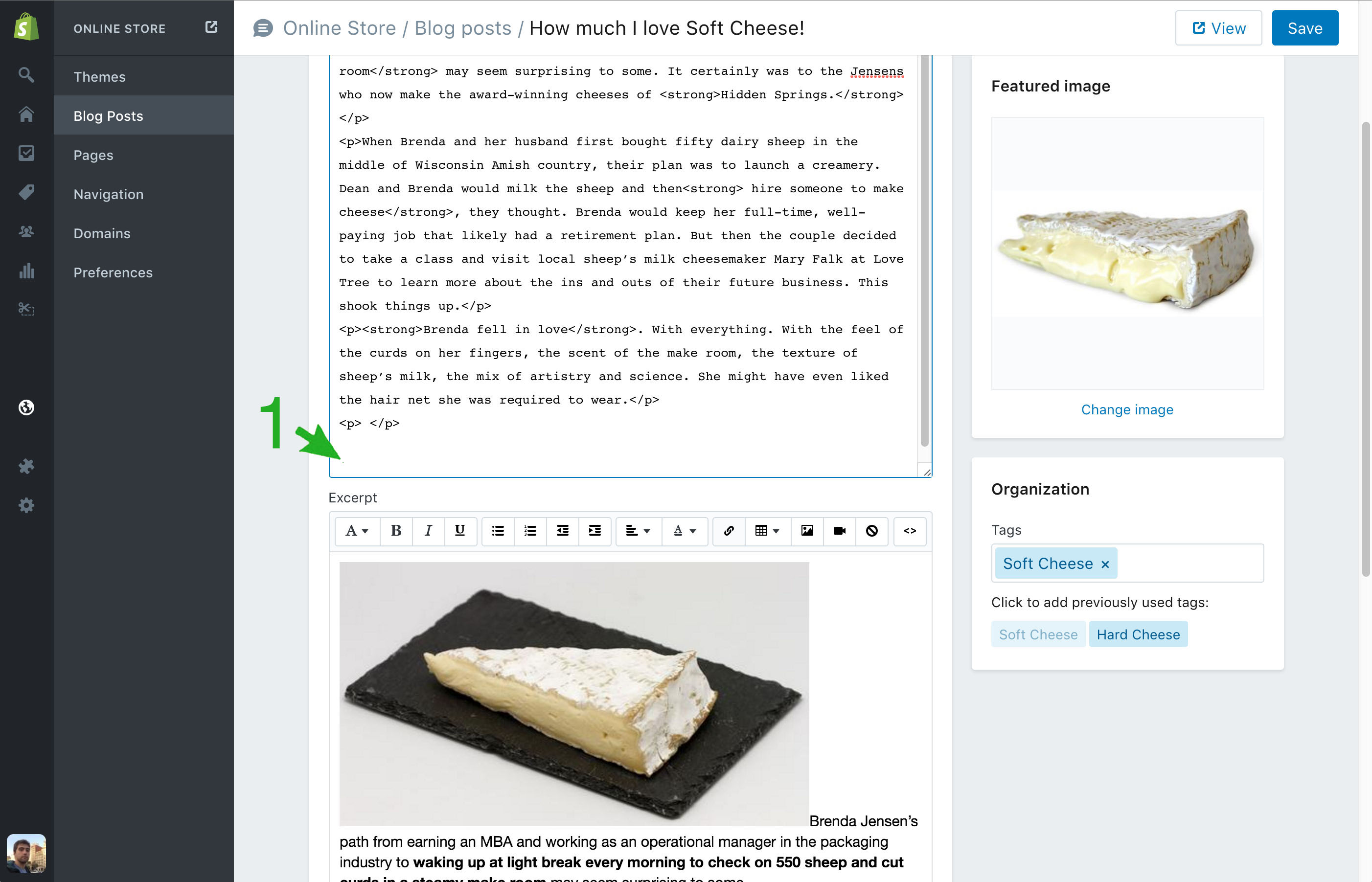
5B. Paste the Blog Linker HTML element into your blog article

- Edit the blog post that you want to put the related products widget in
- Make sure you click the "Show HTML" button in the blog editor toolbar

- Scroll to where you want to insert the related products widget and paste the snippet you copied in step 3 (Customize your Blog Linker widget) by pressing ctrl+v
- Save the file by clicking the save button at the top of the page
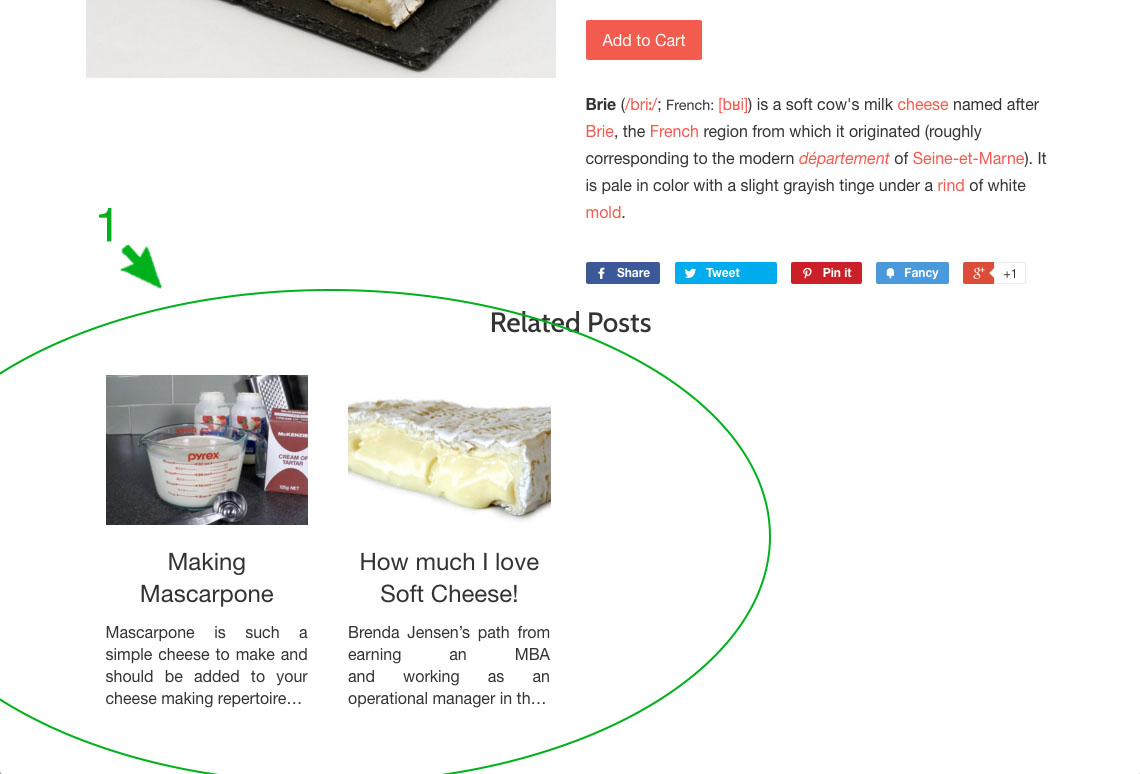
6. Test it out

- Go to a product page that has tags in common with a blog post or a blog post that has tags in common with a product and check that the "Related Posts" section has appeared.
- If you do not see anything, check the Troubleshooting section
Troubleshooting
- Why are my blog posts not appearing on my product page?
-
It is important to make sure that at least one tag from the blog article matches a tag on your product. For example, if the blog post you want to link to has the tag "abc", make sure you add the tag "abc" to your product as well.
Also make sure that the blog post is marked as "Visible". Blog posts marked as "Hidden" will not be indexed by Blog Linker.
Tags are also case sensitive so make sure that the case matches. For example "abc" will not match "Abc".
We are working on adding support for linking random blog posts or blog posts without tags in the future. If you would like this feature, let us know at contact@bloglinkerapp.com so we can prioritise it.
- Why aren't the changes I've made to my blogs or product tags showing up on the product pages?
-
Blog Linker can not automatically determine when you have updated your blog or product tags. An automatic job runs every 24 hours to sync up Blog Linker with your Shopify store. You can also start this process manually using the Blog Linker control panel.
Blog Linker needs to fetch a lot of data from your Shopify store so this process may take up to a minute to complete- Go to the apps section of your store's control panel
- Click on the Blog Linker logo to go to the Blog Linker control panel
- Click on the "Sync" button.

- Which browsers are supported?
-
At this time the following browsers are supported:
- Google Chrome
- Mozilla Firefox
- Apple Safari
- Microsoft Edge
- Microsoft Internet Explorer (versions 10 - latest)
- Google Chrome for Android
- Apple Safari for iOS
We endeavour to support as many versions as possible but it is recommended to use the latest version of these browsers.
- Why does Blog Linker look wrong in my shop's theme?
-
We have tried to make Blog Linker work with as many themes as possible but some may be fundamentally incompatible.
Another reason is that the Blog Linker HTML element may be placed incorrectly in the products liquid template.
Using our theme installation service is the best way to ensure compatibility with your theme.
If you have any questions please email support at contact@bloglinkerapp.com
- Do you offer a installation service?
-
We offer an installation service for $50 USD.
This includes:
- Installing Blog Linker into your theme
- Minor adjustments to the style of the Blog Linker element to better match your theme
- Faster support if something goes wrong (due to greater knowledge of the product template)
- Do you support mobile browsing?
-
We fully support mobile browsing on iOS and Android.
- Why does Blog Linker not retain my blog's formatting?
-
HTML tags are stripped out when processing your blog's content. We are considering adding support for formatting in a future release. If this is something you need please let us know at contact@bloglinkerapp.com
- Can I change the default loading animation?
-
You can create your own loading animation by replacing the content inside the blog linker element. This content is removed when loading is finished.
For example:
<div class="blog-linker" data-layout="layout_thumb_title_desc" data-rows="1" data-max-lines="4" data-columns="4" data-title="Title"> <link rel="stylesheet" href="mycss.css"/> <div class="my custom spinner"></div> </div>
Acknowledgements
The design for the logo and tutorials incorporated the following artwork:
- Network
- Jared Adams
- Pointer
- Thomas Helbig